 In the move away from Classic, Salesforce put significant emphasis on its new building blocks, called Lightning Components. These are Standard or Custom elements which you can add to your Lightning Pages. When first activated, Lightning displays default versions of Page Layouts for each object. If you use these Page Layouts as-is, then you are missing the whole point of your move to Lightning! As administrators we must take the time to create new Page Layouts in the Lightning App Builder for each page in Classic. With Lightning we have a great opportunity and responsibility to improve how our Users access and leverage the data in the system.
In the move away from Classic, Salesforce put significant emphasis on its new building blocks, called Lightning Components. These are Standard or Custom elements which you can add to your Lightning Pages. When first activated, Lightning displays default versions of Page Layouts for each object. If you use these Page Layouts as-is, then you are missing the whole point of your move to Lightning! As administrators we must take the time to create new Page Layouts in the Lightning App Builder for each page in Classic. With Lightning we have a great opportunity and responsibility to improve how our Users access and leverage the data in the system.
Standard Lightning Components
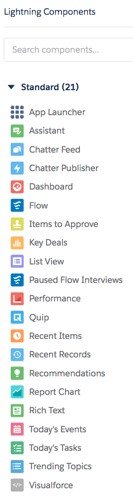
The list of Standard Lightning Components has grown with each new release. The ones available to you in Salesforce’s Lightning App Builder depend on the Page Type you select and on the Object. For example, an App Page offers the fewest Standard Lightning Components and a Record Page offers the most. Some of the Standard Components, such as Tabs or Related Lists, are containers for other Components on the Page.
Custom Lightning Components
Someone with development skills can create Custom Lightning Components. These allow us to query and format data in a new way within Salesforce, pull in data to display from external systems, or create custom controls in a system. Developers create Components in either a Sandbox or a Developer Org and test them. Once ready to go, a developer promotes the Component to Production so that it can be added to a Lightning Page.
Custom Managed Components Lightning Components
Salesforce and its Partners are able to create Custom Managed Lightning Components. We can download and install these Components from Salesforce’s AppExchange. As of this writing there are close to 200 Components available on the AppExchange, with 160 of them available for free. Popular among the free ones are calendars, grid views for Related Lists, and maps. There are also ones allowing access to third party systems such as Box, DocuSign, Vidyard, TaskRay and so on. While the paid list of Lightning Components is small, the number will continue to grow with adoption of Lightning.
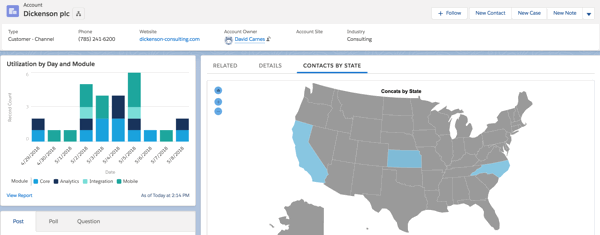
Here is a screenshot of a free Component called USA Heatmap, embedded in an Account page, showing the location of Contacts by State.

Considerations for Components
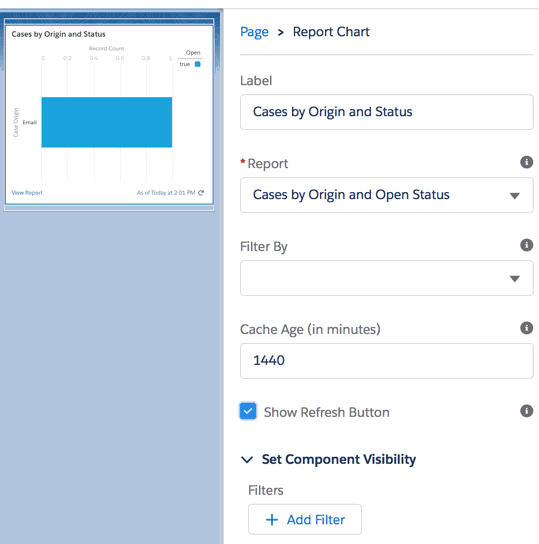
 Two important considerations for Lightning Components are that they each have different properties and that they can be made conditionally visible on the page. While in the Lightning App Builder, click on a component to see its Properties listed to the right. We can also add filters which control display of the component based on data values in the Record. For example, we might choose to only show the Component for Customers- and keep it hidden for prospects and partners. To do this we click Add Filter under Set Component Visibility. Then we use the Account Type field to specify to show the Component only for Customers.
Two important considerations for Lightning Components are that they each have different properties and that they can be made conditionally visible on the page. While in the Lightning App Builder, click on a component to see its Properties listed to the right. We can also add filters which control display of the component based on data values in the Record. For example, we might choose to only show the Component for Customers- and keep it hidden for prospects and partners. To do this we click Add Filter under Set Component Visibility. Then we use the Account Type field to specify to show the Component only for Customers.
Another thing to consider is that you can put multiple Components into the same slot within a Lightning Page Template. Keep this in mind for use with Filters.

